完璧版:ワードプレスのスマホの表示だけ本文の改行(br)を無くす方法
ワードプレスのバージョン5.0の新エディタ対応
パソコン表示では改行しないと読みにくい。
スマホでは改行したら読みにくい。
ということで、
パソコンでは改行有り、スマホで改行無しにしよう。
概要説明
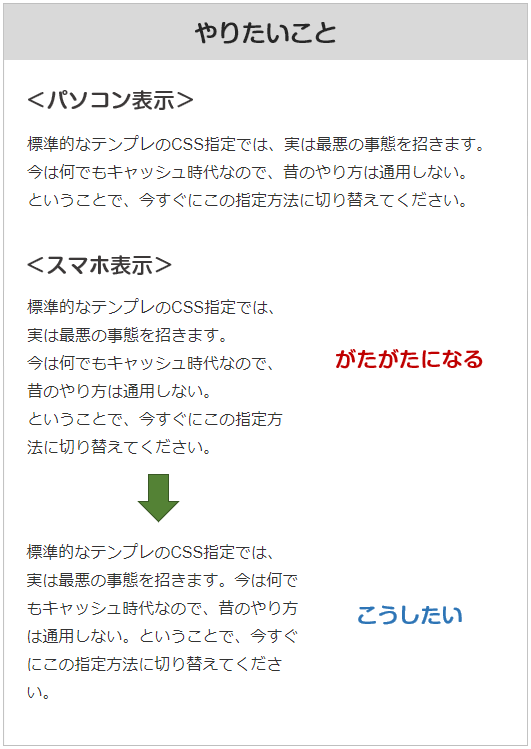
まず、やりたいことを説明します。

改行があるとスマホ表示ではガタガタになります。
そのため、多くのサイトは改行無しです。
ようは段落まで改行しない書き方。
が、それはパソコン表示では見にくい。
だから、パソコンでは改行する。
考え方
具体的にソースを見てみましょう。
<ワードプレスバージョン4.9以前のエディタ>
<p>標準的なテンプレのCSS指定では、実は最悪の事態を招きます。<br />
今は何でもキャッシュ時代なので、昔のやり方は通用しない。<br />
ということで、今すぐにこの指定方法に切り替えてください。</p><ワードプレスバージョン5.0以降の新エディタ>
<p>標準的なテンプレのCSS指定では、実は最悪の事態を招きます。<br>今は何でもキャッシュ時代なので、昔のやり方は通用しない。<br>ということで、今すぐにこの指定方法に切り替えてください。</p>基本的には上記のソースになります。
スマホの場合は下記のように改行(br)を無くしたい。
<p>標準的なテンプレのCSS指定では、実は最悪の事態を招きます。今は何でもキャッシュ時代なので、昔のやり方は通用しない。ということで、今すぐにこの指定方法に切り替えてください。</p>ワードプレスは自動的に「p」タグを挿入するので、
それは残しつつ、「br」と「改行コード」だけを削除します。
したがって、パソコン表示では「the_content()」で本文を表示し、
スマホ表示では本文を変数に落とし、「br」タグと「改行コード(\n)」を置換で除去すればいい。
やり方
まず、パソコンとスマホで表示を分ける関数を作成します。
functions.phpに下記を追加。
<?php
function is_mobile(){
$useragents = array(
'iPhone', // iPhone
'iPod', // iPod touch
'Android.*Mobile', // 1.5+ Android *** Only mobile
'Windows.*Phone', // *** Windows Phone
'dream', // Pre 1.5 Android
'CUPCAKE', // 1.5+ Android
'blackberry9500', // Storm
'blackberry9530', // Storm
'blackberry9520', // Storm v2
'blackberry9550', // Storm v2
'blackberry9800', // Torch
'webOS', // Palm Pre Experimental
'incognito', // Other iPhone browser
'webmate' ,// Other iPhone browser
'Mobile.*Firefox', // Firefox OS
'Opera Mini', // Opera Mini Browser
'BB10', // BlackBerry 10
);
$pattern = '/'.implode('|', $useragents).'/i';
return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']);
}
?>ワードプレス標準にもモバイルを振り分ける関数がありますが、
それはタブレットもモバイルに含んでしまうので、今回には合わない。
確実にスマホだけを改行無し表示にするべく、上記の関数を入れます。
次に、「single.php」の<?php the_content(); ?>を下記に変更します。
<?php if(is_mobile()) {
$honbun = apply_filters('the_content',get_the_content());
$subject = array('<karibr3>','<karibr2>','','<br><br><br>','<br><br>','');
$pattern = array('#(<br><br><br>)#','#(<br><br>)#','#<br>#','#<karibr3>#','#<karibr2>#','#<br />\n#');
$brnuki = preg_replace($pattern, $subject, $honbun);
echo $brnuki;
}else{
the_content();
}?>「apply_filters」を入れないと、タグが無い状態での取得となるので、
これにて強引に通常通りのタグ付けをします。
それから、brタグと改行コードを置換で除去しているだけ。
バージョン5.0以降の新エディタは「<br><br>」と連続brができるようになったので、
スマホ表示でもそれは残すようにしました。
これでスマホ表示のみ改行(br)を無くして表示できます。
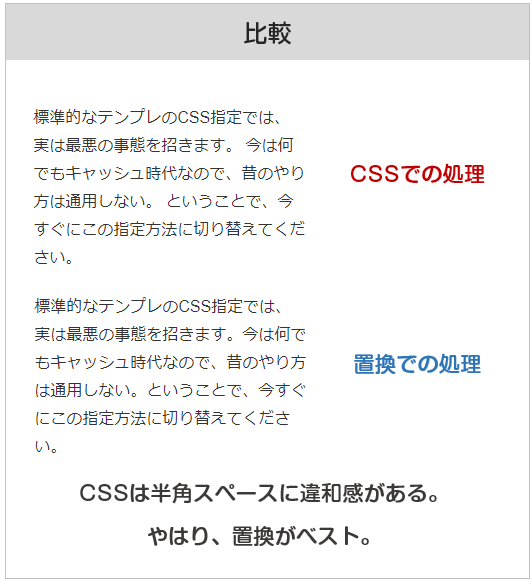
CSSでやらない理由

CSSのモバイル表示部の「br」を「display: none;」にすることでも、
スマホ表示での改行(brタグ)を無くすことができます。
しかし、その場合は「半角スペース(改行コード)」が入ってしまいます。
ちょっと見た目がおかしくなるので、
ワードプレスでは置換でやった方が良い。
また、CSSの方法では、バージョン5.0以降の新エディタでは、
連続改行(<br><br>)を行うため、それも全て消えてしまいます。
表示そのままにするためには、もはやCSSでの対処は不可能です。
ちょっとしたこだわりです。
いじるのが怖い人は、CSSでもOKです。
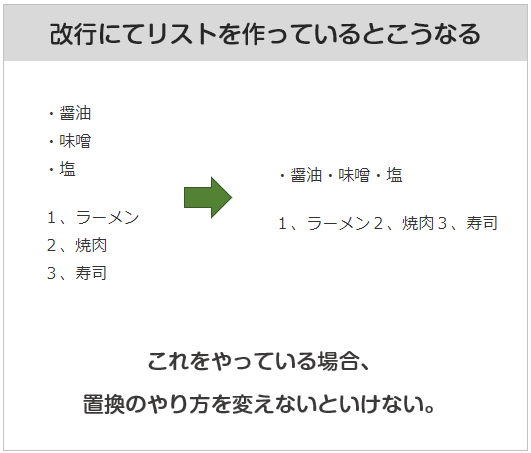
途中からやる場合の注意点

すでに記事を作っていて、それを途中から対応する場合、
改行にてリスト表示をしていると、上記コードでは崩れます。
だから、次のコードにします。
<?php if(is_mobile()) {
$honbun = apply_filters('the_content',get_the_content());
$subject = array(
//旧エディタリスト用
'<br />・',
'<br />$1',
'<br />$1',
'<br />$1',
//新エディタリスト用
'<karibr3>',
'<karibr2>',
'<1kobr>・',
'<1kobr>$1',
'<1kobr>$1',
'<1kobr>$1',
'',
'<br><br><br>',
'<br><br>',
'<br>',
//旧エディタ用
'',
'<br />',
'</p>'
);
$pattern = array(
//旧エディタリスト用
'#\n・#',
'#\n(<[^/p]+?>・)#',
'#\n([\d]+?、)#u',
'#\n(<[^/p]+?>[\d]+?、)#u',
//新エディタリスト用
'#(<br><br><br>)#',
'#(<br><br>)#',
'#(<br>・)#',
'#<br>(<[^/p]+?>・)#',
'#<br>([\d]+?、)#u',
'#<br>(<[^/p]+?>[\d]+?、)#u',
'#<br>#',
'#<karibr3>#',
'#<karibr2>#',
'#<1kobr>#',
//旧エディタ用
'#<br />\n#',
'#<br /><br />#',
'#</p><br />#'
);
$brnuki = preg_replace($pattern, $subject, $honbun);
echo $brnuki;
}else{
the_content();
}?>
「・」と「1、」のリストは改行するようにしました。
「<strong>」などのタグが付いていてもOK。
ただ、ここはリストの作り方によって置換のやり方が変わってきます。
自分のやり方に合わせて置換(正規表現)を変更してください。
変更した後は問題が無いかどうか、入念にチェックを。
こればかりは、100%上手くいくという保障はできません。
数が少ないのであれば、手動で「ul&li」タグに変更した方が早いです。
ツイート是非ご感想・ご指摘等をください。