<コピペ用>ワードプレスのコメント欄を超シンプルにカスタマイズする方法
ワードプレスといえば、やはりコメント機能。
これが無ければ、ホームページビルダーでも良かったりする。
しかし、なかなか機能や項目が多く、初期状態では使いにくい。
そこで、超シンプルにする。
※サンプルは当ブログのコメント欄を見てください。
やりたいこと

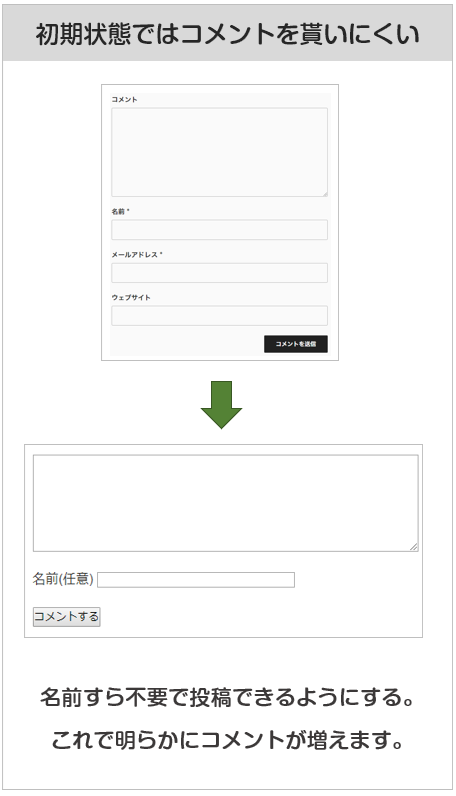
初期状態では必須項目が多く、
とてもじゃないが気楽にコメントできる状態ではありません。
名前だけ任意で入力できる状態にするのが一番。
ということで、カスタマイズします。
カスタマイズ方法
まず、「comments.php」という空のファイルを作成し、
テーマのディレクトリに保存します。
(FTPやSSHを使って保存ください。)
(PHPでも可→ワードプレスのテーマのディレクトリにファイルをPHPで作成する方法(UTF-8対応))
その「comments.php」に次のコードを書きます。
<?php if(have_comments()): ?>
<div class="komentodaimei">コメント</div>
<ul class="komentobu">
<?php
wp_list_comments( array(
'callback' => 'mytheme_comment',
'comment_count' => &$comment_count,
));
?>
</ul>
<?php endif; ?>
<?php
$args=array(
'label_submit' => 'コメントする',
'comment_field' => '<textarea id="comment" name="comment" cols="65" rows="9" maxlength="65525" required="required"></textarea>',
'comment_notes_before' => '',
'comment_notes_after' => '',
'title_reply' => '',
'logged_in_as' => '',
'title_reply_before' => '',
'title_reply_after' => '',
'cancel_reply_before' => '',
'cancel_reply_after' => '',
'fields' => array(
'email' => '',
'url' => '',
'author' => '<p class="comment-form-author"><label for="author">名前(任意) </label> <input id="author" name="author" type="text" value="" size="30" maxlength="245" /></p>' ,
),
);
echo "<p class=\"gositekitxt\">是非ご感想・ご指摘等をください。</p>";
comment_form($args);
?>次にCSS(style.css)に下記を追加します。
※自分の好きなデザインに修正ください。
.komentodaimei{
font-size:1.1em;
font-weight:bold;
margin-bottom:20px;
}
.kome-namae{
color : #006400;
}
.kome-jikan{
color : #006400;
font-size:0.8em;
}
.komentobu p{
margin-top:3px;
margin-bottom:20px;
word-break: break-all;
}
p.gositekitxt{
margin:0;
padding:0;
font-size:0.9em;
}
@media screen and (max-width: 640px) {
textarea{
width: 100%;
}
}最後に「functions.php」に下記を追加します。
<?php
add_filter( 'cancel_comment_reply_link', '__return_false' );
function mytheme_comment($comment, $args, $depth) {
$GLOBALS['comment'] = $comment;
++$args['comment_count']
?>
<li class="komewaku" id="comment-<?php comment_ID();?>">
<span class="kome-namae" id="komeban<?php echo $args['comment_count']; ?>">
<?php echo $args['comment_count'].":"; ?>
<?php printf(__('名前:%s :'), get_comment_author_link()); ?>
</span>
<span class="kome-jikan">
<?php printf(__('%1$s'), get_comment_date('Y/m/d(D)')); ?>
</span>
<?php comment_text(); ?>
<?php
}
?>以上で完了ですが、
まだコメント欄を設けていない方は、
コメント欄を表示したい箇所に
<?php comments_template(); ?>を追加してください。
おおよそ、記事下になります。
これにて当サイトのようなコメント欄になります。
いろいろ不必要なものを削っていますので、
ソースも確認してみてください。
-
1:名前:パルどう :
2018/10/08(月)
コメントテストです。
このようなデザイン。 -
2:名前:パルどう :
2018/10/08(月)
テスト2。
マージンはこのくらい。 -
3:名前:パルどう :
2018/10/08(月)
投稿時間はプライバシーのため、非表示が良いと思う。
-
4:名前:パルどう :
2018/10/31(水)
再度テスト投稿
-
5:名前:パルどう :
2018/10/31(水)
コメントに番号を付けないと議論ができない。
ではどの番号を付けるか?ですが、コメントIDか、自力で連番作成か。
コメントIDならコメントを削除しても問題ない。
連番作成したら、削除できず「削除しました」と2chのようにしないといけない。見栄えが良いのは自力での連番作成。
このサンプルはそうしています。 -
6:名前:匿名 :
2019/03/22(金)
>>2
-
7:名前:匿名 :
2019/11/01(金)
いいですね
-
8:名前:www :
2019/11/12(火)
テスト
-
9:名前:匿名 :
2019/12/14(土)
いいですね!!!
-
10:名前:匿名 :
2020/01/26(日)
テスト
-
11:名前:匿名 :
2020/04/11(土)
真似します
-
12:名前:やっこだこ :
2020/04/26(日)
ありがとうございます!使わせていただきます。
-
13:名前:匿名 :
2020/05/16(土)
test
-
14:名前:xyz.. :
2020/06/01(月)
素晴らしいアイデアです。
-
15:名前:りゅー :
2020/07/06(月)
いいね!
-
16:名前:匿名 :
2020/11/13(金)
てす
-
17:名前:匿名 :
2021/02/23(火)
使うかも?
-
18:名前:匿名 :
2021/04/18(日)
あああ
-
19:名前:匿名 :
2021/05/24(月)
functions.phpでエラーになってしまうう
-
20:名前:ぽむ :
2021/06/12(土)
参考になりました
-
21:名前:匿名 :
2021/08/06(金)
トライ
-
22:名前:匿名 :
2021/11/01(月)
アベマティーヴィー
-
23:名前:匿名 :
2022/05/31(火)
コメントへの返信は不可能?
-
24:名前:匿名 :
2022/07/05(火)
テストです
-
25:名前:匿名 :
2022/09/04(日)
てst
是非ご感想・ご指摘等をください。