ワードプレスのメディア添付画面の「画像の目的を説明する方法について」を削除する方法
doudonn 更新日:

ワードプレスのバージョン5くらいになってから、
メディアの添付の画面に出るようになりました。
しかもバージョンアップごとに文章が長くなる始末。
消す方法を説明します。
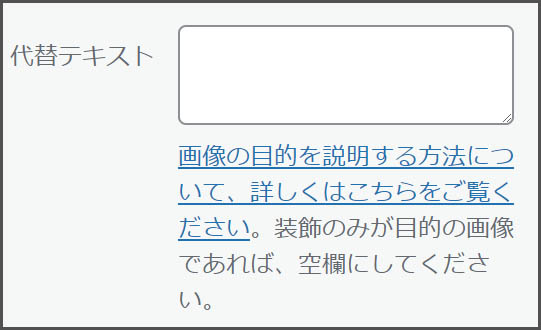
1、このリンクを無くしたい

このリンクが激しく邪魔。
いつも誤クリックしてしまうので、消し去りたい。
何度クリックしてストレスを溜めてきたか。
ワードプレス開発者のセンスが無さ過ぎる。
2、削除方法
「functions.php」に下記を記載します。
<?php
function my_admin_style() {
echo '<style>
#alt-text-description {
display:none !important;
}
</style>'.PHP_EOL;
}
add_action('admin_print_styles', 'my_admin_style');
?>
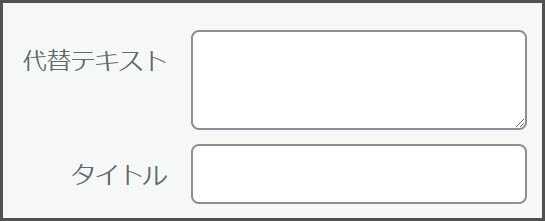
これにて完了。

スッキリしました。
管理画面用CSSに追加して「display:none」にしているだけです。
コードを消さなくても表示さえ無くなればいい。
もちろん、テンプレート表示フックにCSSを入れてもいい。
やり方はいろいろあります。
完全にコードを消し去りたい人は「print_media_templates」のフックで工夫を。
そのテンプレを直接編集して消すのが簡単ですが、更新で元に戻るので面倒です。
こんな感じでいろいろ削除できるので、
管理画面の要らない要素はどんどんCSSで消していこう。