WP Code Highlight.jsの賢い使い方を紹介(ローカル化・クイックタグ作成)
当サイトはソースの表示に「WP Code Highlight.js」を使っています。
これはプラグインですが、個別にファイルをアップロードして使う方法もあります。
そちらの方が絶対に良いので、やり方を紹介。
1、公式HPからダウンロード
こちらの公式HPを開いてください。
「https://highlightjs.org/」
「Get version 9.12.0」といったボタンがありますのでクリックします。
次に自分が使うプログラム名にだけチェックを入れて、ダウンロードします。
2、サーバーへアップロード
「highlight.pack.js」と好みのCSS(agate.cssなど)をサーバーへアップロードします。
ディレクトリ直下かテーマのディレクトリが良い。
3、header.phpに記載
「header.php」の<head></head>内に次のようにコードを追加します。
※ホームディレクトリ直下にアップロードした場合
※「script」はBODY内でもOK
<link rel="stylesheet" href="agate.css">
<script src="highlight.pack.js"></script>
<script>hljs.initHighlightingOnLoad();</script>
これで「WP Code Highlight.js」の設定は完了です。
4、使い方
記事作成ページのテキストモードにて、
ソースを「<pre><code>~</code></pre>」で囲みます。
<pre><code>
<link rel="stylesheet" href="agate.css">
<script src="highlight.pack.js"></script>
</code></pre>次のように「class=”html”」とプログラム名を指定しても良い。
指定しない場合、自動的に最適なものが適応されますが、
時々間違っているので、指定するのが無難。
<pre><code class="html">
<link rel="stylesheet" href="agate.css">
<script src="highlight.pack.js"></script>
</code></pre>
HTMLコードを表示させたい場合、HTMLエンコードが必要です。
ビジュアルモードにて貼り付けて、テキストモードにすると自動的にエンコードしてくれるので、
そうしてエンコードされた状態で「<pre><code>」で囲みます。
5、完璧な使い方
クイックタグを作成し、1クリックで囲めるようにしたい。

functions.phpに次のコードを追加します。
<?php
function appthemes_add_quicktags() {
if (wp_script_is('quicktags')){
?>
<script type="text/javascript">
QTags.addButton( 'precode', 'precode', '<pre><code>', '</code></pre>' );
</script>
<?php
}
}
add_action( 'admin_print_footer_scripts', 'appthemes_add_quicktags' );
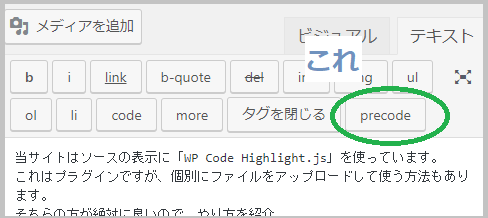
?>これを追加すると、記事作成画面のテキストモード時に、
「precode」というクイックタグが表示されます。
これで1クリック化完了。
ソース表示としてはとても軽くて使いやすい。
機能性は劣りますが、簡単に表示したいだけならおすすめできるプラグインです。
プラグインとしてインストールしてCDNにすると、
プラグインのサービスが終了したら表示されなくなるリスクがあります。
こうしてローカル(自分のサーバー)に保存して使うのが絶対に良い。
是非ご感想・ご指摘等をください。