2019年、画像のレティナディスプレイ・スマホ対応はこの方法がベスト
※パソコン、スマホ両方で見ないとわからない記事です。
本当、画像の扱いが難しくなりました。
2倍から3倍へ。いや、もう4倍か。
個人サイトの場合、「だいたい綺麗になればいい」と考えれば良し。
企業なら面倒がらず全サイズ用意しよう。
ということで、個人サイトとしての最適なやり方を語る。
まず、写真のレティナ対応
結論としては、画質(圧縮率)を50%にして1280pxで添付。
これが3倍ディスプレイの最適な対策です。
画質を50%にするとサイズが約4分の1になります。
これは640pxでの100%と同等のサイズ。
それでありながら3倍まで対応でき、見た目もほぼ変わらない。
次を見てください。
<100%>

<50%>

<10%>

さすがに10%はダメです。
100%と50%は良くみないとわからないレベル。
アイキャッチなど、どうでもいい写真であれば十分です。
次の画像はスマホで見てください。
320pxとサイズが小さい場合、劣化が激しい。
これは640pxを3倍ディスプレイで見た場合も起こります。
したがって、圧縮にて画質を下げても、1280pxでの表示の方が格段に綺麗となる。
<100%の640px>

<100%の320px>

<50%の1280px>

画質50%の1280pxが最強です。
文字の場合
一番劣化が気になるのが文字や表です。
これがまた、ブラウザごとに全く違ってくるのが恐ろしい。
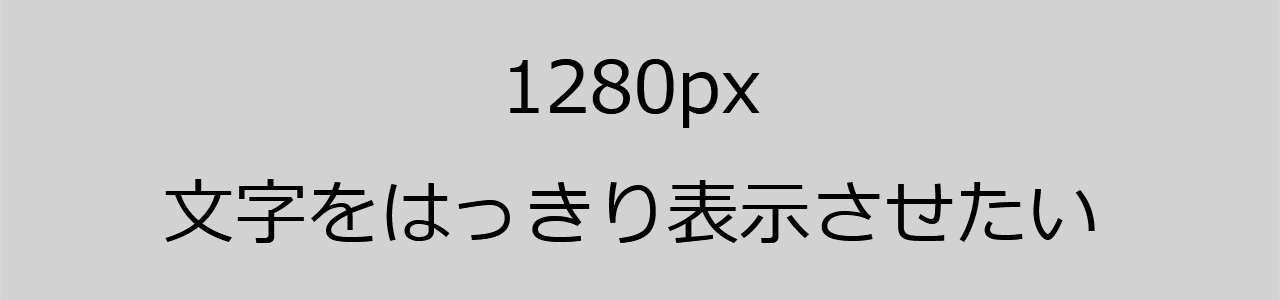
まず、サイズごとにそのまま貼ります。
こちらもパソコン、スマホ両方で見てください。
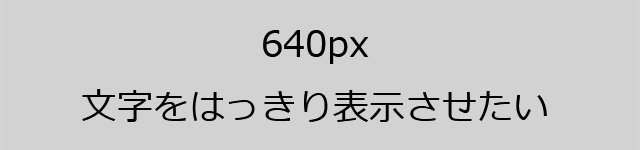
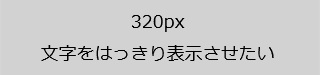
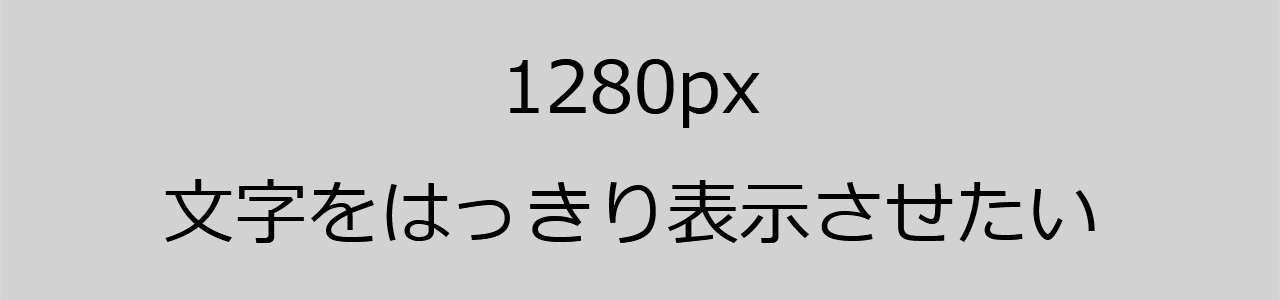
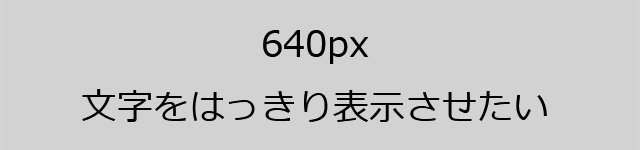
<パソコンの場合>
・1280pxは縮小されており、荒くなっている。
・320、640は等倍表示なので綺麗。
<スマホの場合>
・320pxが明らかに汚くなる。
・レティナディスプレイ対応ができていないので当然。



320pxに指定
横幅を320pxに指定しました。
この場合、パソコンでの表示にも大差が出ます。
パソコンでは等倍表示が一番綺麗です。
縮小すると荒くなり、とても見せられる状態ではない。
これはchromeの仕様!と言っているサイトが多いですが、
どのブラウザも同じです。まだchromeの方が綺麗な方。



したがって、文字や表では次のようにします。
・パソコンは等倍の画像を表示
・スマホは1280pxの画像を表示
ここだけは振り分けるしかない。
ただもちろん、スマホの1280pxの表示は画質50%で良い。
chromeの画像ぼやけ対策?
次のCSSを指定すれば綺麗になる!と書いているサイトが多いですが、
気休めレベルでしかなく、何の対策にもなりません。
backface-visibility: hidden;
-webkit-backface-visibility: hidden;↓指定したもの



ほぼ変わらないですが、
ロゴなど大きな画像では少し綺麗に見えます。
小さな文字は効果がないと考えよう。
まとめ
<写真の場合>
・パソコン表示で縮小させても劣化が少ないため、
・画質50%の1280pxの写真1枚で全対応する。
<図表・文字の場合>
・パソコンは縮小されない大きさでの等倍表示。
・スマホでは画質50%の1280pxの画像を表示させる。
・振り分けが必要。
--
やはり、画質を50%にしないと重いです。
100%だと約1MBくらいになるので、さすがに非現実的。
50%なら300KB程度です。
このやり方だと、とても簡単に対応できます。
毎日のように記事を書く個人サイトであれば、これで十分。
快適なレティナ対応ライフを…
是非ご感想・ご指摘等をください。